- Sets

“I like it” – Daumen aus Bricks
LED Animation
Dorian S.
German
Advanced
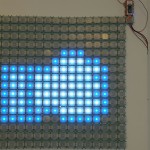
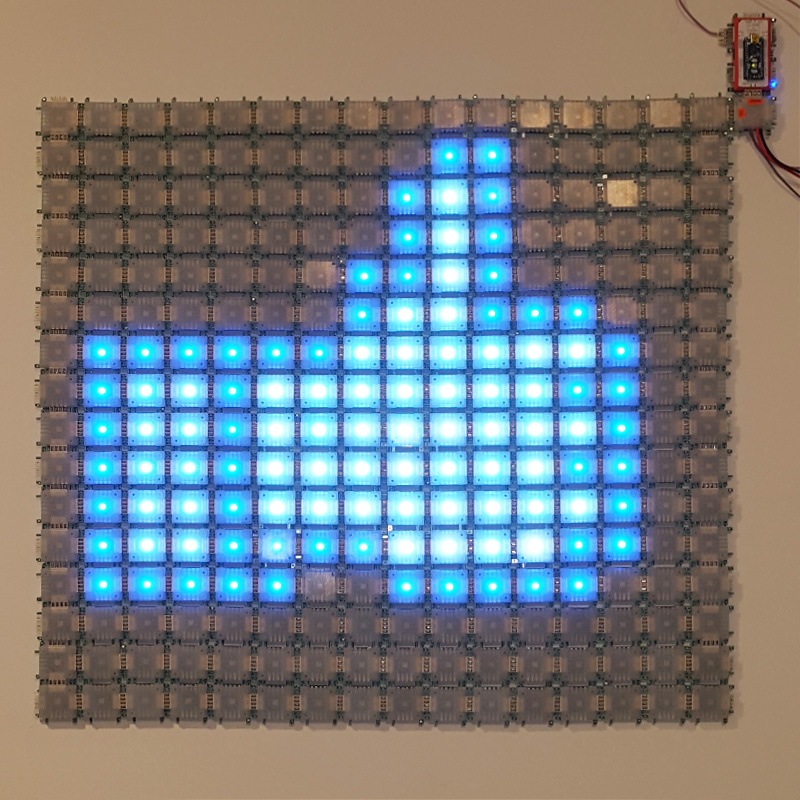
Das Ziel: Einen animierten „I like it“-Daumen aus Bricks herzustellen
Um solch eine LED-Animation zu erstellen, verwenden wir eine Anzahl ansteuerbarer LED-Bricks, die in einer Matrix angeordnet werden. Ziel ist es, dass sich der Daumen hebt und senkt. Um dies in die Tat umzusetzen, benötigt man:
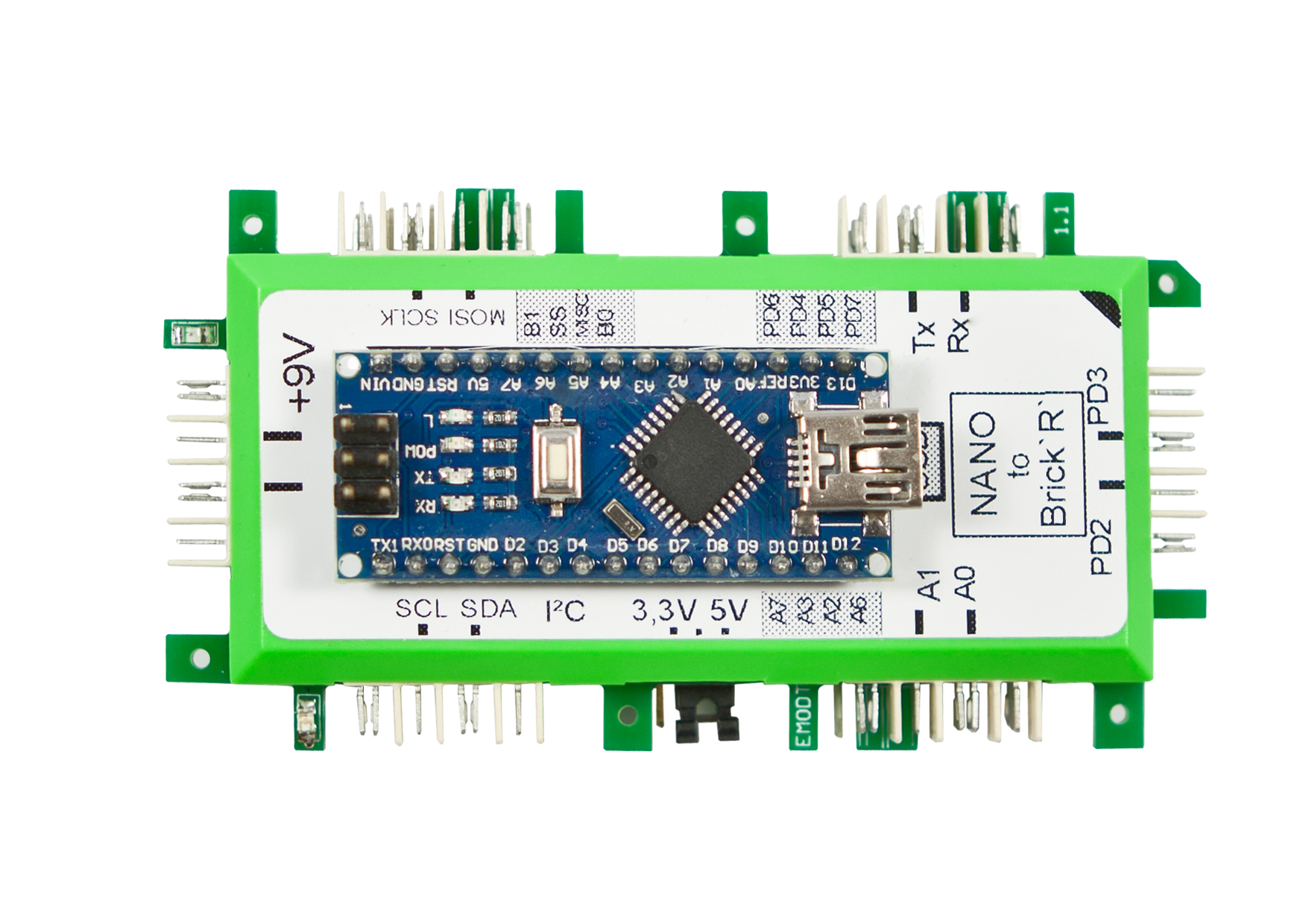
den Arduino Nano
den Arduino Shield Brick
226 ansteuerbare LED-Bricks mit zwei Anschlüssen
30 Eckbricks
1 Anschlussbrick für Arduino…..und, natürlich, eine 9V Stromversorgung.
Bei den Bricks handelt es sich in diesem Beispiel um die neusten ansteuerbaren RGB-Bricks von Brick’R‘knowledge.
Bei der Programmierung haben wir einen schwarzen Hintergrund gewählt, um zu vermeiden, dass die LEDs zu viel Strom ziehen. Das Programm zur Ansteuerung der Matrix über den Arduino findet Ihr unten.
Viel Spaß beim Nachbauen!
#include <FastLED.h>
// Number of RGB LEDs in the strand
#define NUM_LEDS 256
#define LED_TYPE WS2812B //LED-Controller in den Bricks
// Define the array of leds
CRGB leds[NUM_LEDS];
#define UPDATES_PER_SECOND 100
// Arduino pin used for Data
#define PIN 5/* Export 16×6 big indexed gif files from Gimp as C .h header file */
/* Call this macro repeatedly. After each use, the pixel data can be extracted */
#define HEADER_PIXEL(data,pixel) {\
pixel[0] = header_data_cmap[(int)data[0]][0]; \
pixel[1] = header_data_cmap[(int)data[0]][1]; \
pixel[2] = header_data_cmap[(int)data[0]][2]; \
data ++; }/***************************************************************
Color map array – each color replaces an index in header_data
Keep it simple as using max 8 colors!
***************************************************************/
static int header_data_cmap[8][3] = {
{ 37, 56, 140},
{255, 255, 255},
{ 0, 0, 0},
{ 126, 143, 189},
{ 0, 0, 0},
{ 0, 0, 0},
{ 0, 0, 0},
{ 0, 0, 0}
};static char header_data[] = {
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 0, 0, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 0, 1, 0, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 0, 1, 0, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 0, 0, 1, 0, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 0, 1, 1, 0, 0, 0, 2, 2, 2,
2, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 0, 0, 0, 0, 2, 2, 0, 0, 0, 0, 0, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2
};
static char header_data2[] = {
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 0, 0, 0, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 0, 1, 1, 1, 0, 0, 2, 2, 2,
2, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 0, 0, 0, 0, 2, 2, 0, 0, 0, 0, 0, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2
};static char header_data3[] = {
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 0, 0, 0, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 0, 1, 1, 0, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 0, 1, 0, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 0, 1, 1, 0, 0, 0, 2, 2, 2,
2, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 3, 3, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 2, 2,
2, 0, 3, 3, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 2, 2,
2, 0, 0, 0, 0, 0, 2, 2, 0, 0, 0, 0, 0, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2
};void setup()
{
FastLED.addLeds<LED_TYPE, PIN, RGB>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );
}void loop() {
// one at a time
char *data = header_data;
char *data2 = header_data2;
char *data3 = header_data3;show_leds_slow(data); //keep the last image (thumb up) longer
show_leds(data); // thumb up
show_leds(data3); // thumb intermediary
show_leds(data2);// thumb down
show_leds(data3); // thumb intermediary
show_leds(data);// thumb up}
void show_leds(char* data) {
int pixel[3];
int k = 0;
int x = 0;
int j = 0;
for (int i = 0; i < 256 ; i++) {
HEADER_PIXEL(data, pixel);
if (i % 16 == 0) {
x = 15;
j++;
}
if (j > 15) {
j = 0;
}if (j % 2 != 0) {
k = i + x;
} else {
k = i;
}
leds[k].g = pixel[0];
leds[k].r = pixel[1];
leds[k].b = pixel[2];x = x – 2;
delay(1);
}
FastLED.show();
}
void show_leds_slow(char* data) {
int pixel[3];
int k = 0;
int x = 0;
int j = 0;
for (int i = 0; i < 256 ; i++) {
HEADER_PIXEL(data, pixel);
if (i % 16 == 0) {
x = 15;
j++;
}
if (j > 15) {
j = 0;
}if (j % 2 != 0) {
k = i + x;
} else {
k = i;
}
leds[k].g = pixel[0];
leds[k].r = pixel[1];
leds[k].b = pixel[2];x = x – 2;
delay(10);
}
FastLED.show();}